The most basic differences between having a flat image and having an animation is that animation allows a time-dependent exploration on changes in scale, transparency, color, and layering. Backgrounds and images can each move or remain fixed, allowing for different changes and interactions in the environment in the different layers over a given period of time.
The production of an animation begins with a storyboard, where the most important parts of the animation are laid out. This includes notes on the camera angles, soundtrack, movement, and transitions. Style frames are another essential element to the production or the animation, and contains information on the typography, colors, patterns, illustrations, and photographs to be used, along with the aesthetic tone and other formal elements.
Animation works due to the term "persistence of vision," which describes how the brain retains an image longer than it is actually shown, so when many images are shown in rapid succession, it appears to be moving. When making an animation, "key-frames" are the important frames that define the sequence, often located at the beginning and end. All of the in-between frames are called "tweens." Tweens can be automated by the computer programs, but doing tweens by hand allow for cleaner edges, better quality of motion, more accurate details, and greater control of the subtle elements.
Change in position, rotation, scale, shape, color, depth, and transparency over time are all elements of an animation that can be altered, and it's often some combination of those that make a successful sequence. It's important to note that when animating text, it is especially important that these elements to not remove the legibility or change the reading order of the text.
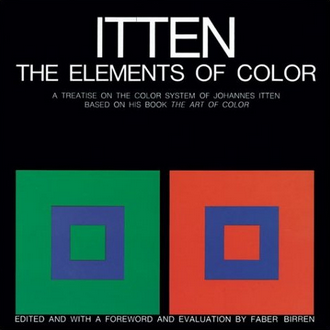
 Here is my attempt at the PMS to CMYK color matching, it was pretty tough! The first set of colors are the printed ones, and the second set are the color-aid colors. It seems like the cmyk colors are all a lot more saturated than the ones I'm trying to match them too, so I need to work on toning down the brightness. And of course, there is some color tweaking that needs to be done too.
Here is my attempt at the PMS to CMYK color matching, it was pretty tough! The first set of colors are the printed ones, and the second set are the color-aid colors. It seems like the cmyk colors are all a lot more saturated than the ones I'm trying to match them too, so I need to work on toning down the brightness. And of course, there is some color tweaking that needs to be done too.












.jpg)
.jpg)